前言
前面我简单介绍了Python的Hello World。看到有人问我搞搞Python的Web,一时兴起,就来试试看。
第一篇 简单介绍Python环境的搭建过程,以及Hello World的实现。
第二篇 我简单学习使用了Python的几个基础的知识点。
第一个Web页面
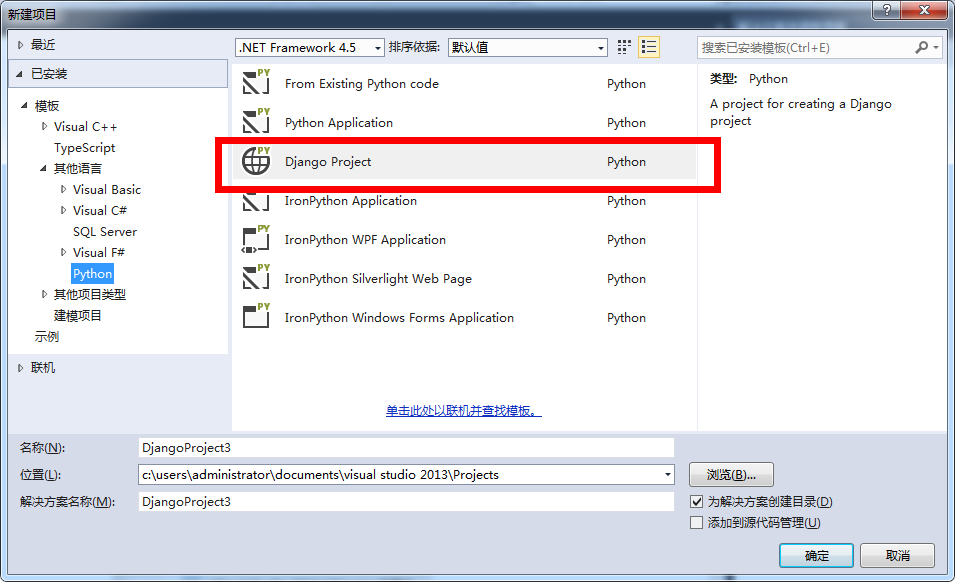
第一步:首先打开VS2013开发工具 ,新建项目,选择Django Project模版。

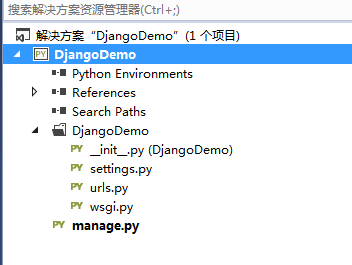
修改项目名称,可以查看到项目的文件结构

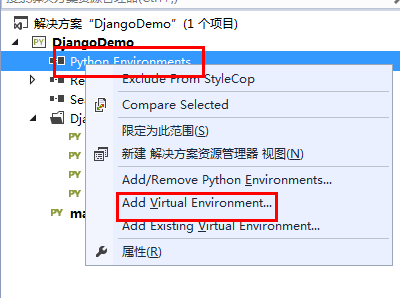
第二步:右键点击Python Environments

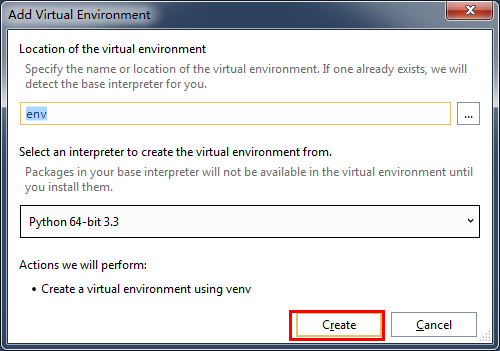
第三步:点击Add Virtual Environment

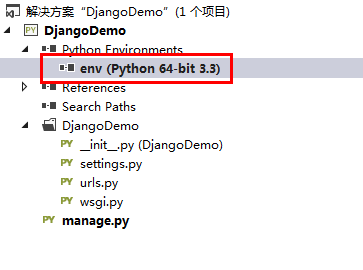
第四步:点击Create,可以看到项目结构发生的变化

1、__init__.py :让 Python 把该目录当成一个开发包 (即一组模块)所需的文件。 这是一个空文件,一般不需要修改它。
2、settings.py :该 Django 项目的设置或配置。 查看并理解这个文件中可用的设置类型及其默认值。
3、urls.py:Django项目的URL设置。 可视其为django网站的目录。 目前,它是空的。
4、wsgi.py :一个WSGI兼容的web服务器的入口。
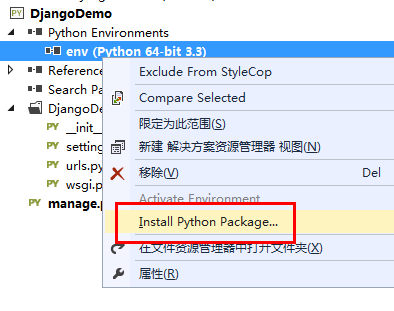
第五步:点击env(Python 64-bit 3.3)

第六步:点击 Install Python Package

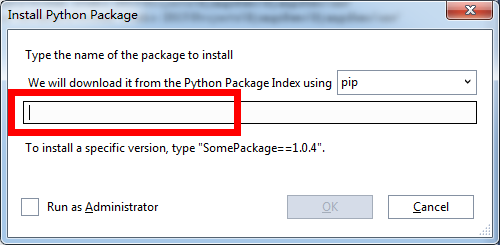
第七步:继续在上面输入django,点击OK。

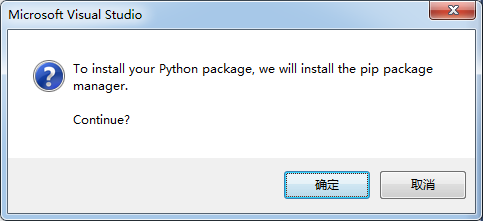
第八步:点击确定进行安装,等待安装即可,这个时间可能稍微长了一点,看到如下图所示的界面说明安装成功了。

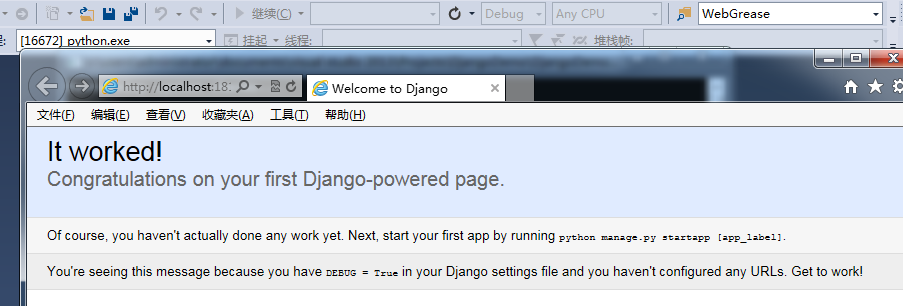
第九步:安装成功之后F5运行即可。

网页竟然运行成功了。
总结
简简单单的九部我就实现了网站运行的成功。那么现在我需要来实现我的Hello World叻。
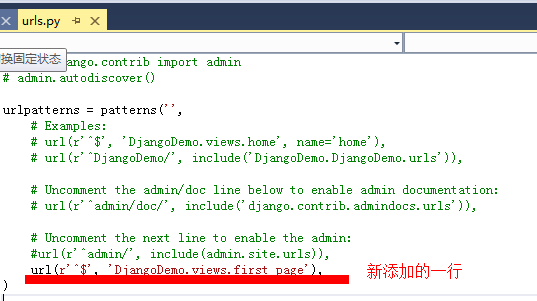
找到urls.py进行修改文件

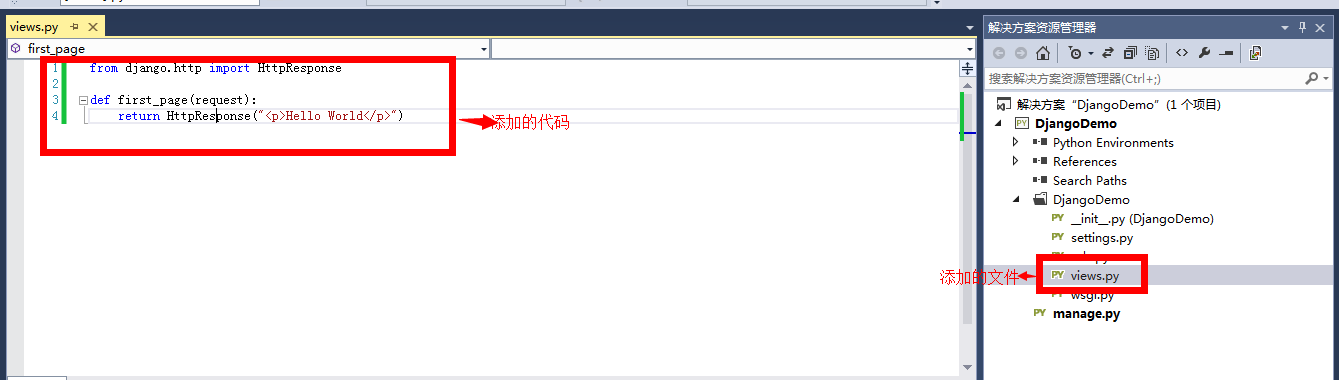
接下来在DjangoDemo文件夹下添加views.py文件,并添加如下代码

OK了,来F5运行看效果吧。

一切都那么的顺利。